很多同学会有疑问,为什么我看到很多大牛的视频里面敲代码的时候,输入一个template,就会出现一大块代码。
为什么我输入一个template,只有这一个单词,啥也没出来

别墨迹,快解决
闲话不多说,我们就来聊一聊如何--懒省事(在VsCode里面设置自定义的模板)
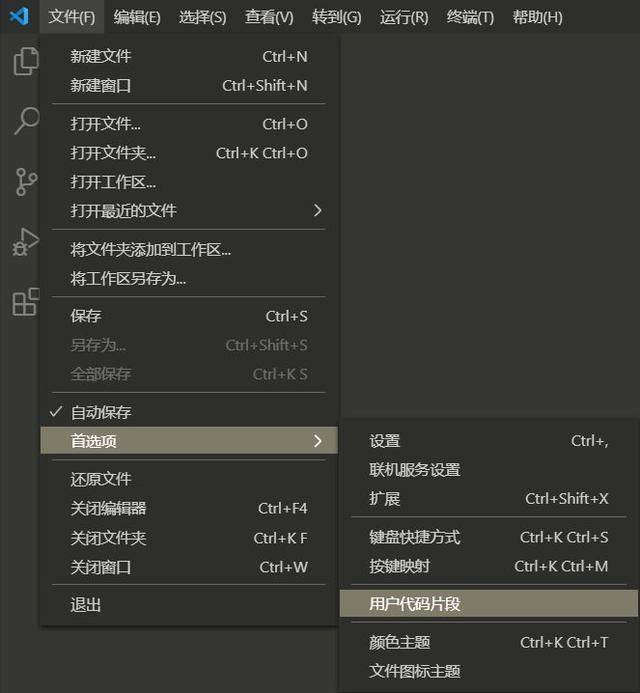
首先:我们要找到这个模板设置的入口
在文件 - > 首选项 - > 用户代码片段

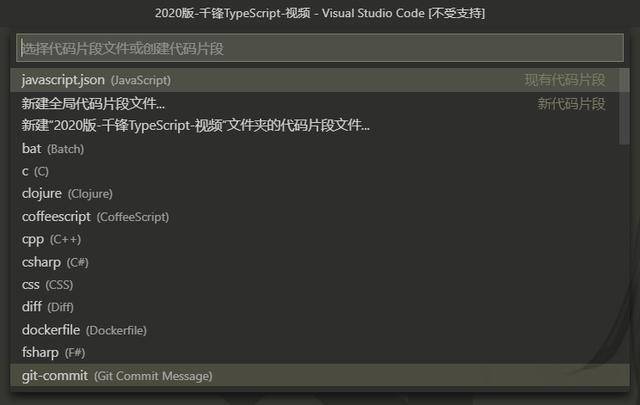
选中以后,会出现下面这个输入框,假如你想设置.vue文件的模板,可以新建一个vue.json全局代码片段文件,输入vue.json然后回车。

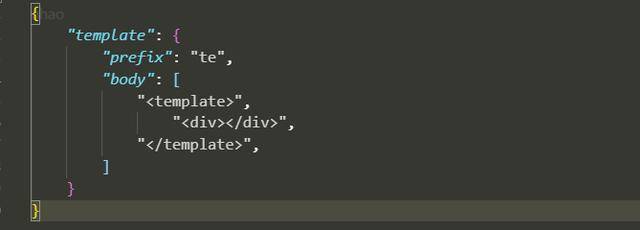
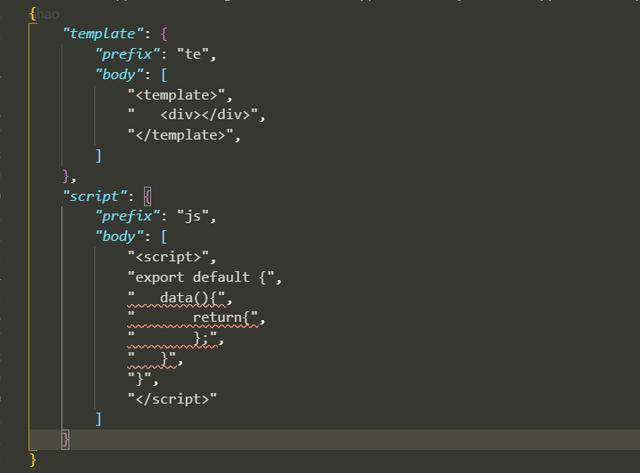
好了,接下来你可以把那些没必要的注释删掉,只需要在这个json文件里面输入以下内容


好吧,解释一下
这里的prefix是你在编辑器里输入的内容,就好像创建html文件的时候,输入的英文感叹号
body就是你回车以后出现的内容
注意,这里的body是一个数组,每一行的内容都是数组里的每一项,并且需要用引号引起来。
是不是跟着敲好了?
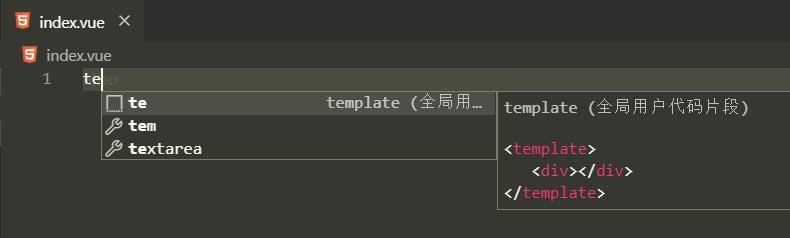
接下来,保存之后,就可以回到我们的.vue文件里面尝试一下



当然如果你觉得这还不够,我们依旧可以在那个json文件里面继续输入

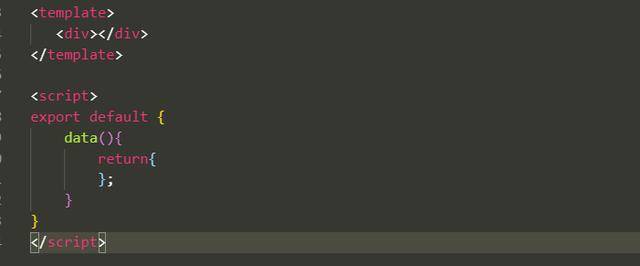
接下来你就可以输入”js”,就能出现下面body里面的代码。

太棒了,我们已经知道了如何创建一个小的片段
那么我们为何不一步到位,直接创建一个完整的vue文件模板呢?
接下来好心的我吧代码贴出来,直接拿去用吧!!!

{
"vue-template": {
"prefix": "vue",
"body": [
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" data() {",
" return {};",
" },",
"",
" components: {},",
"",
" computed:{},",
"",
" mounted () {},",
"",
" methods: {},",
"}",
"</script>",
"",
"<style scoped lang='scss'>",
"",
"</style>",
]
}
}
最后输入”vue”,就能直接出现这个代码模板了

这个功能不只是可以设置模板,我们还能把偷懒发挥到极致——
比方说:你在写标签的时候,一些新增的语义化标签的代码提示并不完整,嘿嘿嘿......推到
比方说:<figcaption> 记不住,可以去html的模板里给他设置成”fi”,嘿嘿嘿.....继续推到
比方说:我们常用的方法console.log() ,就改成`log`吧,嘿嘿嘿......统统推到
代码谁能比我写的快?还有谁???